Mini Loops is a very useful plugin to feature posts in widgets area. It is also can be included to template files. We’ll use it to feature some more posts on a blog’s homepage.
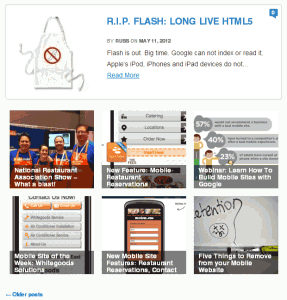
 I want to show some 6 rectangles with links to next posts after first 4 posts on homepage. In Reading Settings of WP admin I have “Blog pages show at most 4 posts.” We’ll be able to skip this first 4 posts in our second loop. Check the picture to see how it gonna look below my regular posts display. The new loop will also cut pictures from given source.
I want to show some 6 rectangles with links to next posts after first 4 posts on homepage. In Reading Settings of WP admin I have “Blog pages show at most 4 posts.” We’ll be able to skip this first 4 posts in our second loop. Check the picture to see how it gonna look below my regular posts display. The new loop will also cut pictures from given source.
After installing Mini Loops plugin I’m opening index.php in my child theme and looking for original part of Twenty Eleven Theme code.
<?php twentyeleven_content_nav( 'nav-below' ); ?>
Here we will add miniloop plugin code.
<?php /* Start the SECOND Loop for HP */ ?> <?php get_miniloops( $args ) ?> <?php $args = array( 'title' => __( 'Recent Posts', 'mini-loops' ), 'hide_title' => 0, 'title_url' => '', 'number_posts' => 6, 'post_offset' => 4, 'post_type' => 'post', 'post_status' => 'publish', 'order_by' => 'date', 'order' => 'DESC', 'reverse_order' => 0, 'shuffle_order' => 0, 'ignore_sticky' => 1, 'only_sticky' => 0, 'exclude_current' => 1, 'categories' => '', 'tags' => '', 'tax' => '', 'custom_fields' => '', 'exclude' => '', 'before_items' => '<ul class=postFeaturedLoop>', 'item_format' => '<li><a href="[url]" class="loopPostImg">[ml_image from=thumb width=182 height=168 crop=1 fallback="/wp-content/themes/your-child-theme/images/highlight_blank.png"]</a><a class=loopPostTitle href="[url]">[title]</a></li>', 'after_items' => '</ul>', ); miniloops( $args ); ?> <?php twentyeleven_content_nav( 'nav-below' ); ?>
Here you may see explanations of tags used, but what’s important is to set ‘post_offset’ => 4, to skip first 4 posts. Otherwise the links will show the same posts as on top. In ‘item_format’ we set HTML to display our links. When we’ll use from=thumb, it will display our featured images with the new size cropped. If you are changing the size of images you may set there cache=clear, but then remember to remove it after you satisfied with the results 🙂
The CSS can be like below:
/* Bottom Loop of thumbs (made with mini loop plugin!) */
ul.postFeaturedLoop {
list-style:none;
padding:0;
margin:1em auto 0;
clear:both;
height:384px;
}
ul.postFeaturedLoop li {
margin:0 8px 17px 9px;
background:#fff;
padding:0;
float:left;
width:182px;
height:168px;
position:relative;
overflow:hidden;
text-align:center;
}
a.loopPostTitle {
display:block;
height:43px;
width:162px;
cursor:pointer;
line-height:15px;
font-size:14px;
font-weight:bold;
color:#fff;
overflow:hidden;
padding:3px 10px 4px;
position:absolute;
bottom:0;
left:0;
background:transparent;
background: rgba(0, 0, 0, 0.5);
text-align:left;
z-index:2;
}
ul.postFeaturedLoop li:hover a.loopPostTitle,
ul.postFeaturedLoop li:active a.loopPostTitle {
text-decoration:underline;
}
Thanks!