I’m starting to make some mobile websites. So want to write down some resources which seem to be useful for me.
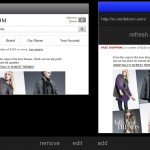
First of all this ProtoFluid site can show a mobile site with both orientations (portrait and landscape) and for different size devices. To start just click on screen and then “add” when menu appeared at the bottom. Insert a mobile site url, then you may click edit to add change size or orientation. We can add more then one window to check things. Here is more detailed instruction from its creator.
Useful Links for Mobile Sites Development:
- How To Build A Mobile Website – all methods and important points
- Orientation Questions
- Viewport and Media Queries – The Complete Idiot’s Guide
- Safari (on iPhone) Viewport Explanation
- Media Queries W3C Candidate Recommendation – a reference
- HTML5 input types – to be used in mobile sites
- Mobile Development important info and cheat-sheets
Mobile Browsers Emulators
- Opera Mobile Emulator
- Mobile Firefox Developer Tools – download from link at the bottom
- Mobilizer Preview mobile websites and local HTML on Mac or PC
- Online iPhone Tester – Landscape doesn’t show right, better to use ProtoFluid
Code to Start
- Mobile ★ Boilerplate
- iWebKit Simple HTML kit to start a mobile site
- Mobilize.js with jQuery Mobile

Mobile Browser Speed Test on Android Phone http://bit.ly/a3vTul
A wonderful job. Super helpful inofmratoin.