When making a child theme to Twenty Ten WP default theme sometimes we need a secondary navigation bar, often in the footer. TwentyTen theme has one primary navigation menu by default. You may create a custom menu for that primary nav, but what if we need a second customizable navigation menu, i.e. in the footer? I found how to add this secondary navigation to be available in excellent menu editor provided by WordPress 3 in its admin in Appearance panel. Easy enough to make.
To add a second nav bar to your child theme, we”ll need to modify 2 files. First add the menu to your child theme file. I did in my footer (as PHP code):
// footer menu
wp_nav_menu( array('container_class' => 'menu-footer',
'theme_location' => 'secondary' ) );
If you don’t have functions.php in your child theme yet, create functions.php file in your child theme folder and insert this code as PHP code block:
/*
adding footer menu, second nav to child theme
*/
function twentyten_setup() {
// This theme uses wp_nav_menu() in one location.
register_nav_menus( array(
'primary' => __( 'Primary Navigation', 'twentyten' ),
'secondary' => __( 'Secondary Navigation', 'twentyten'),
) );
}
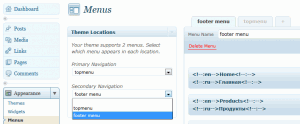
Now go to admin / appearance / menus. Create a second menu (click on + tab on top near “topmenu” we already created), I called it “footer menu”. Add items to the new menu.Notice “Secondary Navigation” in Theme Locations. Pick “footer menu” in secondary navigation select box. Click Save and we are done. Now you can make any custom changes in this menu with all supported wp3 ease.

Hi Its not working for me it doesn’t add the secondary one in the appearances-> menu
did you make as I advised? 🙂
Hi,
I just added the secondary menu to a child theme I am developing for twentyten. it was good, I liked it, but I want us to get a bit further. You know, the standard way that menu are being passed by wordpress to the template in HTML is using unordered list but I want the menu to be parsed our using , do you know of a way we can archive this in WordPress?
not yet, but I can do anything with unordered list 🙂
Yeah, I just figured that out and I have styled the menu with unordered list. thanks.
Thank God! Somenoe with brains speaks!
For TwentyEleven, the code is slightly different for the child theme’s functions.php:
register_nav_menu( 'secondary', __( 'Secondary Menu', 'twentyeleven' ) );It is not working
Hi,
Thank you for the great tut….
I tried to do this on another custom theme I had and it didn’t work for me either at first. I had to add the add_action in the function.php file before the backend would change:
ex…
add_action(‘init’,’your_function_name_here’);
:::::::::::::::::::::::::::::: Hope this helps =)
Correct, jMike. You have to add the ‘add_action’ line to your functions.php in order for it all to work.
Can you create a second navigation bar for the Blogolife theme?
Thanks a lot! Worked fine for me!
It works great …. but the responsive menu doesn’t work i.e. on a mobile the new menu collapses down to a button but when you click it it open the main site menu. I know it is something to do with functions.js (working on TwentyTwelve) but dont know more than basic JS and cannot work it out …. HELP!
hmm, maybe try to use a different class so it will not collapse…