Popup Maker is a great and very popular plugin for WordPress. Very useful, i.e. to create a GDPR notification easily. Typically you’ll set up a cookie, attach a popup to the bottom of the screen, choose a fixed position and disable the overlay, and it will work.
But then testing on iPhone’s Safari, where we have floating bars, you’ll see that the popup is not following the bottom line smoothly. It’s “jumping” with ugly delays.
Stick to Bottom Fix for Safari
I’ve investigated this issue for a long time. Plugin’s authors are explaining that the bottom position of a popup is always counted from the top. So it’s creating this problem on Mobile Safari.
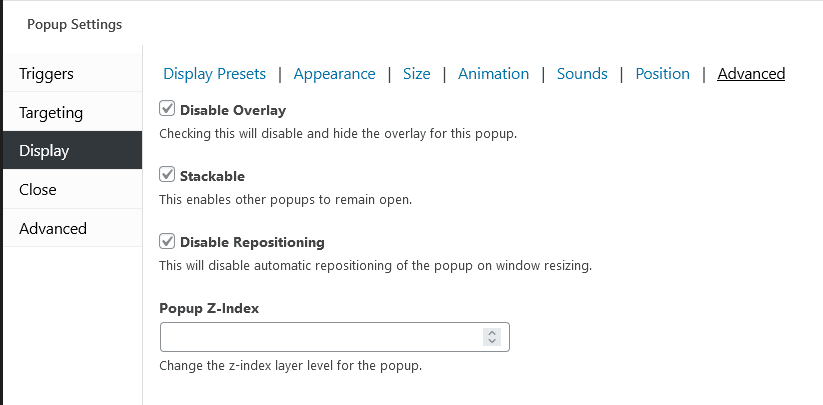
Here’re my settings for the popup:

Here’s my code to make it smooth for a theme used.
.pum-theme-gdpr.pum-overlay.pum-overlay-disabled {
position: static;
}
.pum-theme-gdpr .pum-container {
top: auto !important;
bottom: 0 !important;
margin: 0 !important;
left: 0 !important;
right: 0 !important;
position: fixed !important;
transform: translate3d(0, 0, 0) !important;
transform-style: preserve-3d;
transition: none !important;
}.pum-theme-gdpr is my theme class, you can replace it with your theme class.
I’m switching the overlay container to a static position. Otherwise, its default fixed position will influence .pum-container inside.
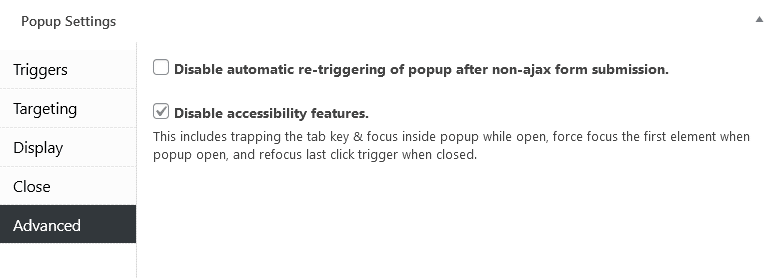
Accessibility Tip
When the overlay is disabled, disable accessibility settings too, because by default Popup Maker will add aria-hidden="true" to the site content, that is an error, because without overlay site’s content still usable and it will create an accessibility error in the Lighthouse accessibility check.

Cheers!