Recently I had to create a new custom theme for Zendesk. I believe if you already started making a custom Zendesk templates, you know how to access it. Several highlights that would help to find some hidden features of Zendesk template engine are provided below. Zendesk template help provides a list of helpers.
Enabling Responsive Feature of a Custom Zendesk Theme
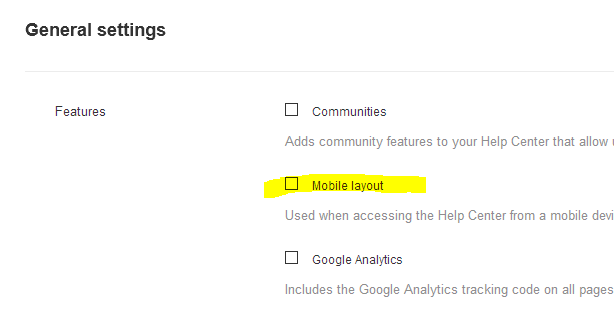
By default Zendesk themes are not made responsive. Zendesk uses a separate theme for all mobile users. When you want to have your custom Zendesk theme responsive and with your custom design, you’ll need to switch off Zendesk default “Mobile Layout” checkbox in theme customization admin general settings to disable common mobile theme and to enable your custom theme responsiveness.

Now your custom theme will work for all devices, you just need to make it responsive with CSS.
Make Zendesk Custom Theme to Support Multiple Languages
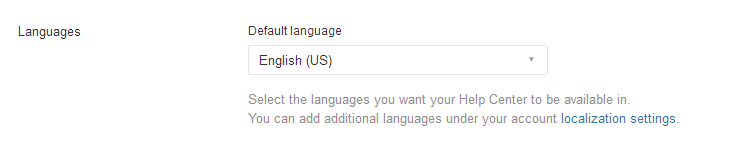
To enable multiple languages first enable more languages in localization settings. You can get there from General Settings in admin.

This will enable language switcher in the header.
Default links in Zendesk theme are mostly already localized, But when you add new texts into template, you’ll need to create some more placeholders to switch texts, when language changes. In Zendesk we do it with “dynamic content” fields.
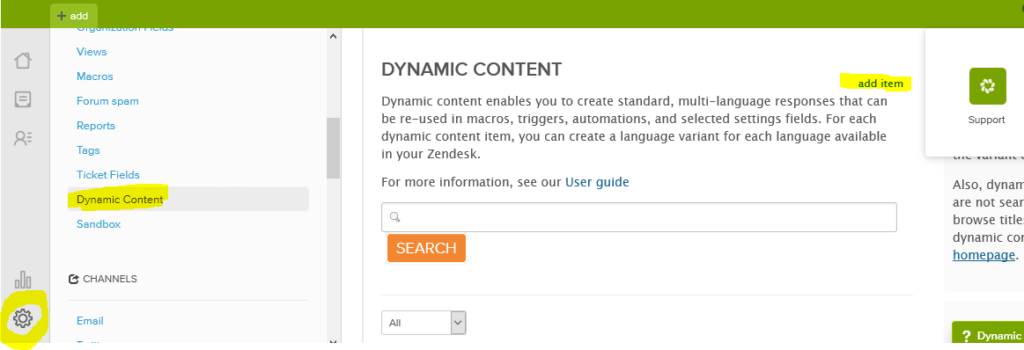
Go to manage dynamic content from Support link in the admin header, At the bottom of menu sidebar you have cog icon. Then select “Dynamic Content”.
Add a placeholder data in your languages, at least default language text.
Now you could use dynamic placeholders inside template. When you create dynamic placeholder system suggests to use {{dc.header_bottom}} code. But in template you must use the code below:
{{dc 'header_bottom'}}This will call for header_bottom text in particular language.
Add Fields to Submit Request Form.
Go to ![]() Admin , find Manage Section in the left menu and click Ticket Fields.
Admin , find Manage Section in the left menu and click Ticket Fields.
Submit request tickets form can be embedded on Submit Request page only 🙁 So you can’t have it on a homepage etc.
Useful Code Snippets for Zendesk Custom Theme
Comment things inside Zendesk custom theme
And comment out curvy braces codes:
{{!-- commented out code --}}Use links with custom texts instead of default links placeholders
Adding # before link and closing the tag will allow custom text inside. So when default links is {{link 'new_request' class='submit-a-request'}} you could transform it as below.
Change header’s link “Submit a Request” link to any text
{{#link 'new_request'}}
Ask a Question
{{else}}
{{!-- This link is not available for you --}}
{{/link}}You can insert dynamic content placeholder inside such link to allow multi-language text inclusion.
{{#link 'new_request'}}
{{dc 'submit_request'}}
{{else}}
{{!-- This link is not available for you --}}
{{/link}}Change English(US) to English and Español (España) to Español in languages switcher
You can nest #is else statements to emulate elseif. Just remember to close multiple #is. Check below.
{{#if alternative_locales}}
<li class="menu-item language-switch">
<div class="dropdown language-selector" aria-haspopup="true">
<a class="dropdown-toggle">
{{#is current_locale.name 'English (US)'}}
English
{{else}}
{{#is current_locale.name 'Español (España)'}}
Español
{{else}}
{{current_locale.name}}
{{/is}}
{{/is}}
</a>
<span class="dropdown-menu dropdown-menu-end" role="menu">
{{#each alternative_locales}}
<a href="{{url}}" dir="{{direction}}" rel="nofollow" role="menuitem">
{{#is name 'English (US)'}}
English
{{else}}
{{name}}
{{/is}}
</a>
{{/each}}
</span>
</div>
</li>
{{/if}}Switch to instant search in the support search form
It will open suggestions during typing search request.
{{search placeholder='Search our support' instant=true}}Make a custom list of specific categories on homepage
We can make a custom categories list with any HTML code this way. Show only selected categories. Selection is based on category ID that can be seen i.e. checking specific category URL.
<ul class="category-list">
{{#each categories}}
{{#is id 202695117}}
<li class="cat-{{id}}">
<a href="{{url}}">
<h3>{{name}}</h3>
</a>
</li>
{{/is}}
{{#is id 202704188}}
<li class="cat-{{id}}">
<a href="{{url}}">
<h3>{{name}}</h3>
</a>
</li>
{{/is}}
{{/each}}
</ul>Change ID numbers to your selected categories IDs. If you add {{else}} at the end it will display all other remaining categories.
Add a class to body tag, helps to style page CSS
Add this JavaScript to any page’s template. In addClass jQuery statement insert name of a class to be added.
<script type="text/javascript">
$(function() {
$('body').addClass('homepage');
});
</script>Create article’s table of content TOC automatically
Makes automatic table of content sub-menu with anchor links out of any article content’s headings. I’m using H2 to generate it. Also adding smooth scroll JavaScript. When article has more than 2 H2 headings, it will generate a menu.
Add this code into your Zendesk JavaScript file.
/**
* Inject TOC above Zendesk Help Center Article
*/
if ($('.article-body h2').length > 2) {
// Create an array to store the TOC
var toc = [];
// Find all the headers, create a list from them and add name attributes
$('.article-body h2').replaceWith(function() {
// Get the heading text
var headingText = $.trim($(this).text());
// Add the text to the menu
toc.push(headingText);
return '<a name="' + headingText + '"></a><h2>' + headingText + '</h2>';
});
// Create the TOC placeholder
$('.article-body').prepend('<div class="article-table-of-contents"><ol></ol></div>');
// Add the TOC to the placeholder
$(toc).each(function(index) {
$('.article-table-of-contents ol')
.append('<li><a href="#' + toc[index] + '">' + toc[index] + '</a></li>');
});
}
/* smooth scroll to anchor */
$('a[href^="#"]:not(a[href="#"])').click(function(){
$('html, body').animate({
scrollTop: $('[name="' + $.attr(this, 'href').substr(1) + '"]').offset().top
}, 500);
return false;
});
Based on this script.
Change search placeholder for a different language
Most of Zendesk text could be customized for locales, using dynamic content. But search placeholders are not customizable with it. So we can customize it with JavaScript.
/* search placeholder - change text */
var currentLanguage = $('html').attr('lang').toLowerCase();
if(currentLanguage === "de") {
$('.search #query').attr('placeholder','Suchen');
}Here we fetch current locale (language) of current page and change text with jQuery.
Add category / section path to search results listings
Breadcrumbs in search results similar to instant search results in the header search form.
<ol class="breadcrumbs">
{{#each path_steps}}
<li title="{{name}}"><a href="{{url}}">{{name}}</a></li>
{{/each}}
</ol>Zendesk Flexibility
Zendesk templating engine has some flexibility. You can freely edit all pages templates, its CSS and JavaScript. But you can’t create any new pages or to add new dynamic elements, except dynamic content placeholders mostly used for languages.
Many template elements (curvy braces tags) will not work on other than specified pages. Zendesk help specifies which properties are available for each page.
For example, it’s very hard to create a dynamic categories and sections menu for all pages. You may add it via complex API JavaScript, but it’s hard to find a documentation or a script example. I have an example of categories menu supporting multilanguage locales and highlighting current categories and sections, not polished, but working. I’d install it on request for some small fee.
Also there are more tweaks to add. I.e. absence of predefined body classes to identify a page via CSS made me nervous. But simple jQuery script above could solve it.

Most useful article on Zendesk! Many thanks!