Importing posts from WordPress as Facebook Instant Articles (FBIA) is relatively easy. FBIA will show to Facebook mobile app users when you share your posts / pages over the FB networks. Read more about Instant Articles considerations and settings in this post by WebProm. But here I want to show some tweaks possible in Automattic Instant Articles WordPress Plugin.
After you install this plugin, setup guide is written at its settings screen. But the most challenging thing during setup is to avoid and eliminate errors generation when converting WordPress posts into Instant Articles. One must tweak Custom Transformer Rules to remove such errors.
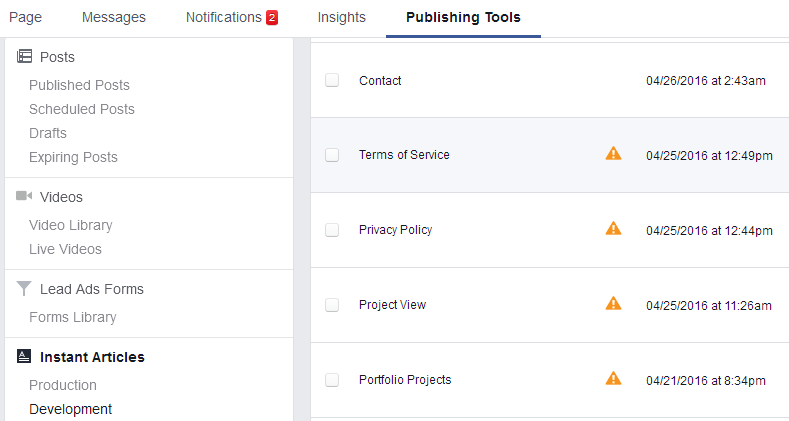
After installation of WordPress Plugin for Instant Articles and upon activation with your app ID and FB Page, see how your post import into Facebook. You can see them from your FB page Publishing Tools > Instant Articles after connection has been set up. If your posts are really simple you may not have any errors. But usually errors are coming, especially when you have some uncommon code inside posts, like video, programming code display, image galleries in older WordPress themes or unusual plugins etc.

One of important rules for Instant Articles is that they must duplicate content from your regular post. So we must try to have the same content in both.
You can enable development mode in plugin’s settings, this way articles will not be published automatically, you’ll have a chance to fix them on Facebook. I think articles with errors won’t be published (go live) anyway. But better to try to tweak plugin to convert posts without errors.
Custom Transformer Rules to Eliminate Errors Upon Conversion
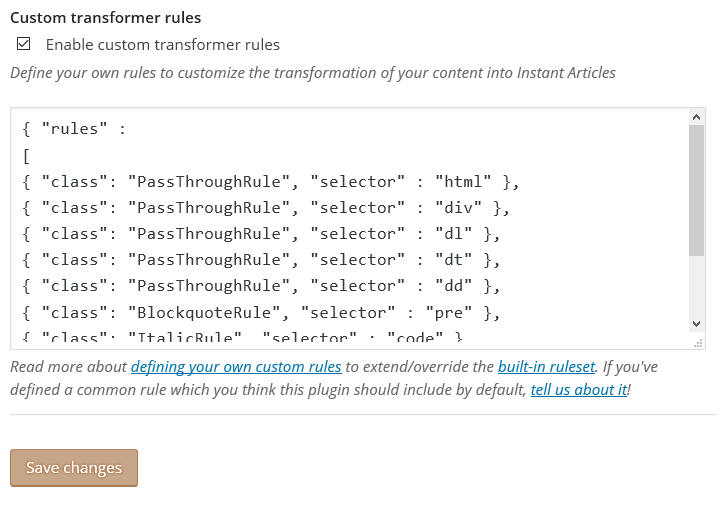
At the bottom of plugin’s settings page you will find an option to enable Custom Transformer Rules.

So how to write these rules? You may read some FBIA documentation on rules, but it’s a bit complicated. Current WP plugin’s rules are listed on GitHub. And we should extend them with our custom rules.
My rules I add into plugin and used in this blog are as follows:
{ "rules" :
[
{ "class": "PassThroughRule", "selector" : "html" },
{ "class": "PassThroughRule", "selector" : "div" },
{ "class": "PassThroughRule", "selector" : "dl" },
{ "class": "PassThroughRule", "selector" : "dt" },
{ "class": "PassThroughRule", "selector" : "dd" },
{ "class": "BlockquoteRule", "selector" : "pre" },
{ "class": "ItalicRule", "selector" : "code" },
{ "class": "PassThroughRule", "selector" : "code br" },
{ "class": "PassThroughRule","selector": "//a[descendant::img]" }
]
}PassThroughRule means conversion shouldn’t notice (should skip) selectors inside the code of my post. Instant Articles have limited selectors possibility, so all unrecognized selectors are causing errors, and we must skip them upon conversion.
I have definition list (dl, dt, dd) for some galleries and had to skip this code to display galleries correctly (galleries should convert to slideshows by default).
And for Syntax Highlighter code display I had to add some rules too. I.e. I’ve used BlockquoteRule to display code enclosed into pre tag as a blockquote on FB.
Blockquote style is defined in FB page Instant Articles settings. You may create several styles for page and to define each style to be used when fetching articles from different sites into same FB page. In WP plugin you can set style to be used for the site, where the plugin was installed.
And when I just use <code> tag without <pre> I wanted it to display in Italics style. So I use ItalicRule to make font style italics.
Another error that I had to remove was “too many BR tags“. In the last line of my rules code I’ve just made Facebook converter to pass them unnoticed again with PassThroughRule.
Add to Any Sharing Block
Recently I had to disable Add to Any sharing plugin addition to get my articles published without warnings. IgnoreRule means the tags are removed completely, which is not recommended. But I don’t need sharing addition in my content.
{
"rules":
[
{ "class": "IgnoreRule", "selector" : "div.addtoany_share_save_container" },
{ "class": "IgnoreRule", "selector" : "div.addtoany_list a" }
]
}Hope now it’s easier to understand. You can see this article as Instant Article with your mobile Facebook app if you share it on Facebook somewhere.
I have similar issue with instant article. Where i have VHDL Programming Language syntax diclared inside syntaxhighlighter brush. So its content is removed by FBIA.
I don’t no how to write custom transformer rule on the following
How to write passthrough rule for it.
https://wordpress.org/support/topic/part-of-article-missing-within-vhdl-vhdl
I think you’d like to display your
precode, so maybe try blockquote display class{ "class": "BlockquoteRule", "selector" : "pre" },Yes you are correct. I added the custom script you mentioned. Now it shows the content inside. Still I face some problem. It simply consider entire VHDL code Part in to another paragraph. So it re align the VHDL code to paragragh. How to display it with some code tag?
If you have something before pre make it PassThroughRule. If you have things inside pre that are converted to P, make it PassThroughRule too.
i tried the following
{ “rules” :
[
{ “class”: “PassThroughRule”, “selector” : “pre” },
{ “class”: “PassThroughRule”, “selector” : “div” },
{ “class”: “BlockquoteRule”, “selector” : “pre” },
{ “class”: “PassThroughRule”, “selector” : “br” }
]
}
not working
Could I see such page?
Now i got everything working. i resubmit articles without any warning message on production .
But i find the following warning message in all the post wordpress dashboard.
This is a text container that must not be empty nor contain only whitespace characters such as spaces, tabs, new lines or .Element content: Facebook\InstantArticles\Elements\Italic::__set_state(array( ‘textChildren’ => array ( ), ))
I checked your page in the instant article.
.
the code part you added for rules is not properly aligned. ( spacing , new line , tabs removed)
the same way my vhdl code part also unaligned.
How to make it look like clean code format.
Hi any update on its format.
Hi, I like it like that, if I add breaks, it gives an error, such as “too many BR tags”, so it’s good enough for me as is.
I don’t want to compromise on code view. Please suggest some custom rules to make it look good.
Have no idea yet, tell me if you find a solution.
Hi please try LineBreakRule and let me know.
good idea, will try. does it work for you?
I don’t know how to use these rules. I hope you can do it.
looks like it works for me!
Instead of
PassThroughRuleaddedLineBreakRulebecause my syntax highlighter works withincodetag I usecode brforselector.we have line breaks now.
here’s for example: https://www.fix-css.com/2011/05/css-zoom/
Updating my rules in this post.
Ah no, it still counts BR and gives error after 5.
So no solution yet 🙁
Hi any updated solution for that problem
How about adding readmore tag at coding part and divert the instant article readers to our website.
FB wanted instant articles to be the same as your post, so by their terms you can’t have partial content and to send users to site.
do you know the rules for adding likes and comments to slideshow and images? Also how does exactly related articles work? I decide which articles to show or there is a way to put it automatically?
For the facebook likes and comments for i Images I wrote this in the rules. but it doesnt work 🙁
{
“class”: “ImageRule”,
“selector” : “img”,
“properties” : {
“image.url” : {
“type” : “string”,
“selector” : “img”,
“attribute”: “src”
},
“image.like” : {
“type” : “exists”,
“selector” : “figure[data-feedback*=’fb:likes’]”,
“attribute”: “data-feedback”
},
“image.comments” : {
“type” : “exists”,
“selector” : “figure[data-feedback*=’fb:comments’]”,
“attribute”: “data-feedback”
}}}
hope you can give me a little help here, thank youu
Thanks for this information about Facebook Instant Article plugin custom Transformer Rules. However, I am still struggling on how to make “Related Articles” work. So what I do is manually put them on FB Publishing Tools under my Instant Articles. Somehow, whenever I add something like the one below on my WP post, they are transformed into regular code block.
You need to make sure that related are included automatically. Then you can style them with rules somehow. Maybe one of PassThroughRules is cleaning them out.
Perhaps you can help me with this issue. I have some unsupported shortcodes that i cant get rid of on my wordpress theme but theyre displaying on my instant articles. For example, I have “[dropcap]W[/dropcap]e wish you….” in my text and that displays verbatim on the IA. How can I have the IA skip over this so the actual shortcodes arent being shown?
I tried to do IgnoreRule and PassThroughRule for the span.dropcap selector (the class is .dropcap for the shortcode) but neither work.
This Article Really Helped Me Write my Own Transformer rules..
They FBIA on my blog http://www.allcomedyskits.com Now working very fine..
Thanks..
This Code Works And Fixes All The Issues.
Thank U
{ “rules” :
[
{ “class”: “PassThroughRule”, “selector” : “html” },
{ “class”: “PassThroughRule”, “selector” : “div” },
{ “class”: “PassThroughRule”, “selector” : “dl” },
{ “class”: “PassThroughRule”, “selector” : “dt” },
{ “class”: “PassThroughRule”, “selector” : “dd” },
{ “class”: “BlockquoteRule”, “selector” : “pre” },
{ “class”: “ItalicRule”, “selector” : “code” },
{ “class”: “PassThroughRule”, “selector” : “code br” },
{ “class”: “PassThroughRule”,”selector”: “//a[descendant::img]” }
]
}
i got error in Facebook Instant Article plug in when i m about to post got this error
No rules defined for in the context of InstantArticle
how to solve this error sir
Hi, thanks for this information. I am facing issues with the instant article. It says-
No rules defined for in the context of Small
No rules defined for in the context of Paragraph
No rules defined for in the context of Paragraph
I’ve no clue. Please help!
Hey Iggi! Thanks so much for this post. Yesterday I started to setup Instant Articles for one of my sites and I’ve been using tag often which caused a warning. Thanks to your article, I found the correct way to setup the rules.
This is what I’m using now.
{ “rules” : [
{ “class”: “PassThroughRule”, “selector” : “abbr” }
] }
Do you know why Tables are transformed as an empty iframe?
Kind regards,
Shyam
Hello, I’m using plugin for Adsense, but have a problem with transformed rules. How I can fix that: “No rules defined for in the context of InstantArticle”
No rules defined for in the context of InstantArticle
can you help me to fix this warning?
This is a very great Article. Thanks for given This important information.