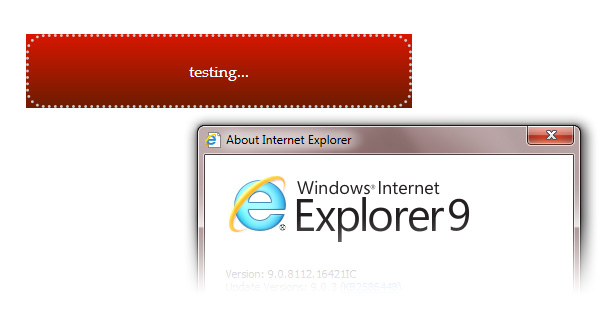
If you want to add some rounded borders to an element, and also to have a gradient on that element, you’ll notice in IE9 that your rounded borders have some background with corners below them.
Notice the background visible behind rounded borders. This will happen because of the standard gradients code for all browsers, which will look like that:
background: #f0b7a1;
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2YwYjdhMSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjUwJSIgc3RvcC1jb2xvcj0iIzhjMzMxMCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjUxJSIgc3RvcC1jb2xvcj0iIzc1MjIwMSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNiZjZlNGUiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #f0b7a1 0%, #8c3310 50%, #752201 51%, #bf6e4e 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f0b7a1), color-stop(50%,#8c3310), color-stop(51%,#752201), color-stop(100%,#bf6e4e));
background: -webkit-linear-gradient(top, #f0b7a1 0%,#8c3310 50%,#752201 51%,#bf6e4e 100%);
background: -o-linear-gradient(top, #f0b7a1 0%,#8c3310 50%,#752201 51%,#bf6e4e 100%);
background: -ms-linear-gradient(top, #f0b7a1 0%,#8c3310 50%,#752201 51%,#bf6e4e 100%);
background: linear-gradient(top, #f0b7a1 0%,#8c3310 50%,#752201 51%,#bf6e4e 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f0b7a1', endColorstr='#bf6e4e',GradientType=0 );Notice that FILTER is at the bottom. This is used for ie7 and 8, but it also adds some background for ie9. We need to get rid of it for ie9, and everything will be ok then.
Add a “gradient” class to all your elements that have a gradient, and add the following override to your HTML to complete the IE9 support:
<!--[if gte IE 9]>
<style type="text/css">
.gradient {
filter: none;
}
</style>
<![endif]-->It may be another class, or an asterisk as well.

Just use a wrapper div (rounded & overflow hidden) to clip the radius for IE9. Simple, works cross-browser. SVG or JS, conditional comments are unnecessary.
text or whatever
.ie9roundedgradient {
display:inline-block; overflow:hidden; -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px;
}
.roundedgradient {
-webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px;
/* use colorzilla to generate your cross-browser gradients */
}
Disabling filter seems better to me 🙂
Works like a charm. IE9 users don’t need to see the gradient anyway. Just make sure your CSS gradient style name matches the style specified in the HTML script. Thanks much!
Works wonderfully. We have to support IE9+ with all other browersers. The gradient worked for all. Good job!